Stacking Up
Part 1 : Bedrock
Having been in the network/software business for a long time, it is tempting to assume that certain familiar technologies are essentially stable and don’t need so much as a second glance. Of course, thinking that something is stable is probably the first warning sign. I’m reminded of how character sets had stabilized (mainly US-ASCII) by the mid-80s only to have the boat rocked by this new upstart of the late 80s known as Unicode. Today, ASCII, ANSI and its variants are mere throwbacks.
With this in mind, I cast an eye over the technology stack that has been the mainstay of the Internet and Web for many years to see if there are some new upstarts about to usurp our assumed stability. I’m starting with the bedrock and, sure enough, several would-be-kings are lining up to be the stack of the future. What I intend to summarize over the next while is by no means complete, but I hope to give a taste of what’s happening. I’m going to start with a quick look at what some people might think of as parts of the Web’s bedrock, and we’ll see it’s more an active volcano than cold rock.
HTML: the Web’s markup language. Despite going through a long phase where many (including me) believed that a formalized version known as XHTML would dominate, the Web has gravitated towards HTML 5, a joint activity of the W3C and WHATWG. This language, which captures what actually works rather than proscribe what should work, is enabling an enormous amount of new content while still handling the vast tail of the Web’s legacy content. Since it’s based on what most of us have been using for years, it must be stable.
HTTP: how we move data between Web server and Web browser. Proposed and developed by Tim Berners-Lee and Dave Raggett and has been stable at version 1.1 since 1999. It’s just there and it works. So if it’s not broken, there’s no need to fix it, right?
SSL: security that enabled e-commerce. Without the secure sockets layer, data passing around the Web could be viewed and possibly modified with ease, making any kind of sensitive interaction impossible, especially commercial transactions. With SSL we also have Certificate Authorities who (for a fee) will issue a cryptographic certificate to enable a server protect its communication. It has been around for so long that even non-technical users look for it, especially when doing something private like interacting with their bank.
JPEG: a ubiquitous image format. Almost every picture you see online is a JPEG, partly due to its excellent compression (to keep files small) and partly because almost every digital camera ever made will produce JPEG image files. Photos from the previous generation are in JPEG format. This has to be the last word regarding digital photos.
CSS: a means of describing predominantly visual styles in a hierarchy of refinements and capable of being stored separate from the content itself. Although it took a very long time from its inception in the mid-90s to be generally adopted, the core modules of CSS3 have been fairly stable for a couple of years.
JavaScript: an embedded single-thread (mainly) functional programming language introduced in the mid-90’s that provides much of the interactive and dynamic characteristics of modern UX, currently standardized as ECMAScript 5.1 (ISO/IEC 16262:2011). 1
_____
That’s the main stack, and it sounds just about right. Most of these were inspired in the 90s and have been the core of the Web’s tech stack for many years, a stack that has supported the huge growth of our online lives, for our professions and our leisure. Yet, every part of that stack is changing and the changes are just around the corner. Here’s what to watch…
_____
HTML 5 is being upgraded to HTML 5.1 by the W3C to deal with single-page Web applications. The WHATWG is having none of this “versioning nonsense”, continuing its stance of considering HTML (minus the “5”) as a living specification that is always growing and won’t have lines drawn in the sand to coincide with version numbers. There is a certain amount of borrowing from WHATWG’s living specification into 5.1 but there is also a clash of philosophy around Digital Rights Management, with W3C accepting that DRM will be part of the Web standard while WHATWG refuses ever to have DRM in HTML. This constant upgrading would be a major headache were it not for a shift in the industry in general to have rolling browser updates, which often happen without any user intervention or knowledge. These ensure much faster adoption of new features and therefore less anxiety over client support for the latest cutting-edge offering that each content/service provider is rushing to bring to market. Since adoption is now easier to achieve, new features are appearing faster than they ever have before.
HTTP/2 (inspired by SPDY) went “mainstream” mid-2015 and adoption rates are already growing steadily. WordPress/nginx support appeared in October 2015 (a little buggy), and Apache has mod_http2 since version 2.4.17. Almost all current browsers will use HTTP/2 if offered. Multiplexing of requests into a single connection between browser and server promises a significant performance boost and could lead to major changes to “best practices” for sites where developers have for years used strategies to cut down on connection forming (e.g. resource merging). Cut away all that development overhead that was pushed on us by the need to reduce server requests and you open up whole new ways of creating online services, completely new site architectures and even more opportunities for analytics (since the interaction is now more fine-grained). This could be the dawn of a whole new world.
SSL has long been replaced by TLS, especially since the last of the SSL specifications (3.0) was compromised mid-2015 by POODLE. Of course, die-hards still say “SSL” when they mean TLS. Current TLS deployments should no longer fall back to SSL. If you are not using TLS, you don’t get in. SSL (TLS) Certificates are still pretty much the same, of course. There is increased demand for certificates because of the push to encrypt all Web traffic and the fact that HTTP/2 generally demands it. In time, any domain not presenting an encrypted endpoint could be classified as “dodgy”, much to the chagrin of many legitimate site owners who will feel they are being forced to pay to avoid being listed negatively. Free certification exists, but is not widely supported and so may result in even worse experience for users. (Which would worry you most: being told a site is not secured or being told it is secured by an “invalid” key?) No matter how you look at it, we are now in an arms race and there will be even more turnover in network security technologies as the good/bad guys try to out-pace each other.
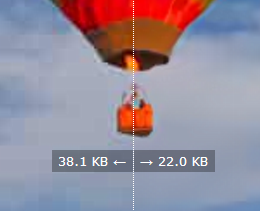
JPEG is struggling to support the many use cases for Web imagery. It doesn’t do transparency, so every image is essentially a rectangle. It doesn’t do animation. Its compression is good, but higher resolution and/or varying size screens mean that compression artefacts are more noticeable. The alpha transparency support in PNG is making it a perfect choice for those non-rectangular cases. But while PNG and SVG for scalable icons/graphs might be stepping up to push JPEG into the shadows with GIF, there’s a new kid on the block that deserves a good look. The newcomer is called BPG (Better Portable Graphcs) and it has a lot of impressive features. Not only can it do everything that GIF, JPEG and PNG can do, it can often do it better and more efficiently. It can do animation where PNG cannot 2, and compresses better than JPEG with better display results. The fragment below is from a much larger “slide over” online comparison that shows the compression artefacts in the larger JPEG on the left, compared to the substantially smaller BPG file on the right. Better quality in about half the file size? Amazing! The impact on Web traffic could be staggering. However, while the technology is impressive, it is based on earlier work in HEVC keyframing and might therefore brush up against some patents. It also doesn’t yet have browser support (out-of-the-box), which is why I can’t reliably show a real BPG here today. Plus, there’s another keyframe-based competitor out there, WebP, which uses a patent-free Google keyframe technology and despite being a few years old it has good results. And it has some browser support too! (OK, Chrome natively and the rest with some shoe-horning.) So BPG has the depth but WebP might have the breadth. A Mozilla report from 2013 suggests WebP (like JPEG) doesn’t perform as well as HEVC, which given BPG’s provenance would imply that WebP does not perform as well as BPG. If BPG manages to skirt around the legal hurdles, get a more efficient encoder, adds an efficient decoder that doesn’t need to delegate to hardware, and support by default in browsers, this could be the winner that JPEG2000 wasn’t. (Unless WebP gets there first, especially if Google upgrades its keyframe tech to something from VP9/10 or whatever Google and its WebM partners have coming next.) Web graphics is most definitely not a settled matter in the tech stack!

CSS stopped at version 3, insofar as there will not be a single replacement called CSS4. Intead, CSS has become modular and these modules have a life of their own. This concurrent incremental evolution of CSS means that it is increasingly unclear what new features are being supported and how widespread that support is, though like HTML 5 it is less of a problem when browsers are automatically uprading. In mid-March, Microsoft’s Global CSS Propery Usage report showed 368 different CSS properties used in a sample of 1.2 million pages containing valid CSS and just 100 of those properties were used more than 10% of the time 3. This shows a massive underutilisation of what is already available in CSS. However, while new additions to the CSS modules might not be stirring huge interest, CSS has been enhanced in other ways, notably through the emergence of CSS pre-processors that express styles at a higher level (together with basic coding constructs) to generate contextually-tailored CSS on-the-fly or at save time. Of these, SASS and Less are the most popular, with SASS probably taking the lead, especially now that Bootstrap 4 has switched from Less to SASS. Meanwhile, Foundation (another style framework) has used Sass from the beginning. Despite the fragmented evolution paths and the questionable level of usage in the wild, CSS has a bright future though it may get buried and hidden beneath the frameworks.
JavaScript is currently hovering between ES5.1 and ES6, though most JavaScript developers don’t pay too much attention to which ECMAScript the browser engines are implementing because these days the convenience of prepackaged libraries (often mis-described as frameworks) is just too good to ignore. Of course, one can be tripped up if you ignore the raw JS that is propping up your “framework”. For example, the aforementioned Bootstrap 4 is dropping support for Internet Explorer 8 4, which in turn ushers in a complete move to jQuery 2.0 (at a time when jQuery 3.0 is already on the horizon). You can already see the tension between supporting a laggard user base while feeling the capilliary attraction to the cutting edge. Major frameworks like AngularJS 2.0 already use ES6 under the hood. So, in the same way that CSS is slipping deeper into the shadows, JavaScript/ECMAScript is heading down there to join it, while the scripting frameworks and libraries grab all the attention.
_____
I’ve just done a quick skim of the bedrock of the Web stack to show that it is anything but stable. In fact, it is a constantly shifting beast and all the more exciting because of it. It will never be “finished”. We just have to accept that fact and learn to deal with the constant changes. In my follow-up I will be looking at the next layer in the stack, where the frameworks lie, some of which I’ve mentioned here. The framework layer is on fire!
_____
Footnotes
- At the time of writing, the compatibility matrix for ES6 is still quite red compared to the smaller and very green matrix for ES5.
- APNG can do animation, but this variant of PNG just never caught on.
- Strangely, CSS “padding” came out at 0%, which has to be a bug in Microsoft’s analysis or data gathering tools.
- Unfortunately, just like there are still some die-hard IE6 users out there, there are still pockets of IE8 eeking out a living on remote rocky outcrops.
Categorised as: Networking, Protocols & Specs, Technology, Web